Blog
Tagged with: rails
VS Code Setup for Ruby on Rails
I assume you are here because you've had a rough time setting up VS Code to work with your Ruby (on Rails) projects. That's okay; I'm here to tell you there's light at the end of the tunnel. However, if you want a "batteries included" solution that avoids the setup I'm about to walk through, I can wholeheartedly recomm...
Upgrading to Rails 7.1, Ruby 3.3, jemalloc and YJIT
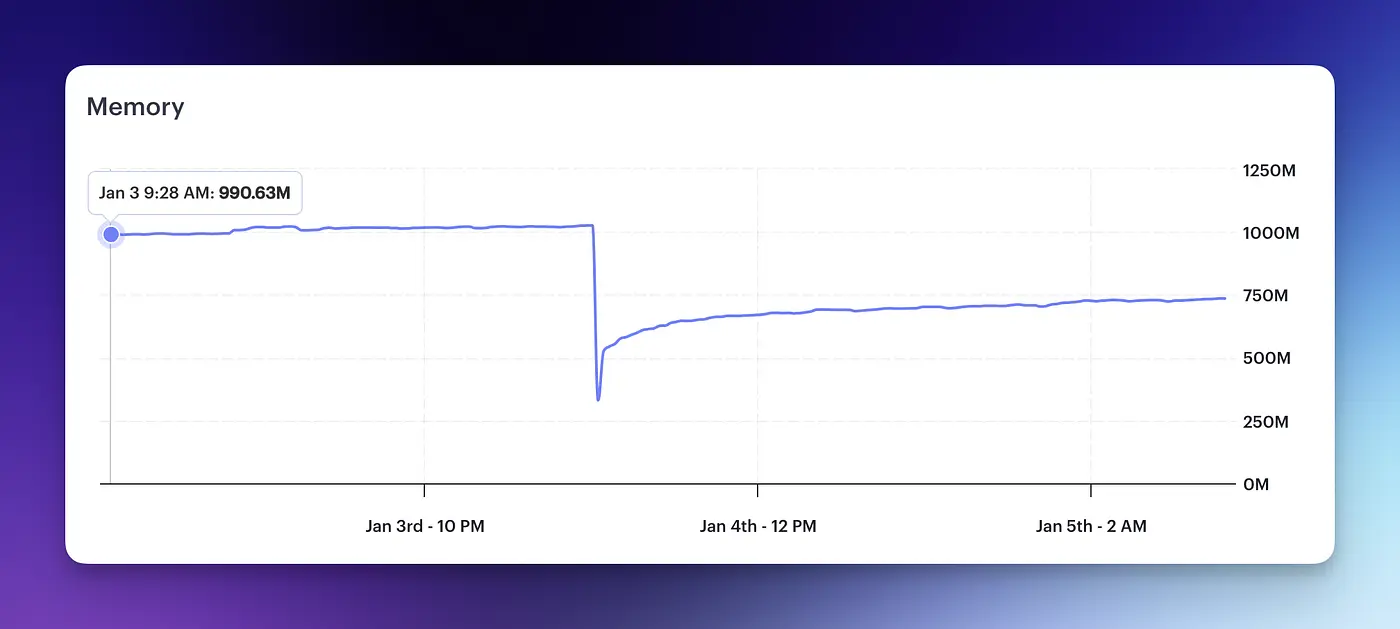
Over the holiday break, I decided to be a good boy and keep up with the regular updates to this website. This website uses a Dockerized Ruby on Rails app and is deployed on Render. I had four primary things I wanted to get done:
- Upgrade to Rails 7.1 (from Rails 7.0)
- Upgrade to Ruby 3.3 (from 3.2.2)
- Turn on jemalloc
- E...
The deepest rabbit hole ever
It started with a GIF.
Well, it didn't start with a GIF because I couldn't upload one to my website. I wanted to write a blog post about a cool new feature in Safari that I would demonstrate with a GIF, but I could only upload static images. So, I started the process of adding that functionality, and whoa baby, I coul...
New website look
Would you look at that?! I just launched my new website design. It’s a somewhat soft launch because I’ve got more things planned. I went down a giant rabbit hole to reach this point, so I thought I would commemorate it with a post. It feels good to kick this out the door.Using PurgeCSS with Rails
We leverage CSS frameworks like Bootstrap or Tailwind in our applications, but we likely won't use *all* elements from the framework. This means that we’re serving larger CSS files than we need to. Wouldn’t it be great if there was a way only to include theHow to minify and add vendor prefixes in Rails 7
If you fire up a new Rails 7 project, you’ll probably be missing a couple of tools you should have: minification and vendor prefixing. Minification takes our JavaScript and CSS assets and squishes everything down by removing whitespace to make file sizes smaller. Adding vendor prefixes helps normalize the way our CSS r...
Fixing page jump in Rails websites using Turbo
This was a very annoying problem that had a straightforward fix but was hard to track down.
You have a Rails website using Hotwire/Turbo that is, after clicking a link, skipping to the top before navigating to the requested page. The steps needed to replicate are:
- Scroll to the bottom of the current page
- Click a lin...
Regex match for spaces outside of HTML tags
:::{info} This turns out to be quite a tricky problem to solve. The solution below is meh. I have since stumbled across a fantastic gem called Truncato that handles these situations beautifully. :::
Let’s say you are truncating a blog post to produce an excerpt for multiple posts in an index view. In Ruby on Rails, we...
How to prepare Rails assets before running tests
I’m currently building a Rails 7 app that was started with rails new myapp --css=bootstrap. This means Rails set up my app to use esbuild to compile all my CSS and JavaScript assets. This new --css flag provided by Rails is a fantastic improvement over previous implementations like Webpacker. Now we can just run bin/de...
How to exclude ID lookup by integer when using FriendlyId
Hello there! Are you at the point in your Ruby on Rails project where you’d like integer-based slugs like /users/2 to be friendlier and look like /users/matt instead? How about /posts/how-to-make-great-tacos instead of /posts/31? There are many reasons you’d want to do something like this, and there’s a great gem calle...
Blog Categories
About These Posts

My blog primarily contains writings about my work on computers, but I occasionally mix in fun life stuff. I am, at best, a mediocre writer, but I like doing my part to give back to the community. Feel free to contact me if you have specific something to chat about. See you around!